文章摘要
scbkw
在当今的设计世界中,拟态化正逐渐崭露头角。文章列表设置拟态化,能为博客增添独特魅力与深度,使其在视觉和交互上更具吸引力,让我们一同探
在当今的设计世界中,拟态化正逐渐崭露头角。文章列表设置拟态化,能为博客增添独特魅力与深度,使其在视觉和交互上更具吸引力,让我们一同探索这一创新设置的奇妙用法。
效果演示
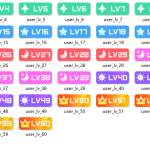
![图片[1]-文章列表设置拟态化-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/12/20241220144231663-17346769512024122006423120.webp)
代码
.navbar-top .navbar-right .sub-menu,.card,.zib-widget,.plate-lists .plate-item,.forum-posts,.article,.radius8,.posts-item {box-shadow: inset 0 5px 4px 0 #FFD1D8;}.navbar-top .navbar-right .sub-menu, .card, .zib-widget, .plate-lists .plate-item, .forum-posts, .article, .radius8, .posts-item { box-shadow: inset 0 5px 4px 0 #FFD1D8; }.navbar-top .navbar-right .sub-menu, .card, .zib-widget, .plate-lists .plate-item, .forum-posts, .article, .radius8, .posts-item { box-shadow: inset 0 5px 4px 0 #FFD1D8; }
使用方法
将上述代码放置在Zibll主题设置>全局&功能>自定义代码>自定义CSS样式中并进行修改。
© 版权声明
文章列表设置拟态化-苏晨博客
本文链接:
https://www.scbkw.com/158.html
THE END


![WordPress子比主题美化教程合集[2024/06/30]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240629223236687-image.png)

![Panda子主题-最新版V3.0.7已更新[2025-04-15][更新日志][持续更新中…]-苏晨博客](https://www.scbkw.com/wp-content/uploads/2024/06/20240610154621910267.png)
























 酷盾安全提供安全防护和加速服务
酷盾安全提供安全防护和加速服务


暂无评论内容